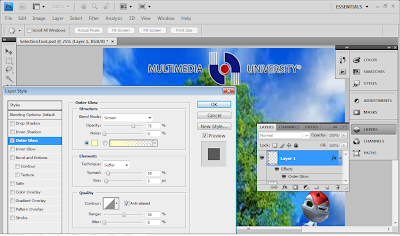
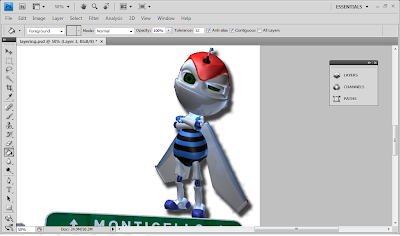
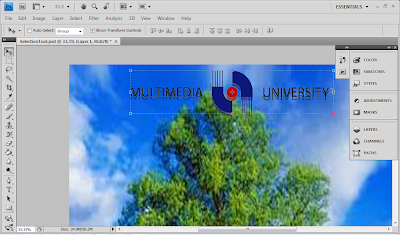
Add another layer to the previous output of Selection Tool stage as background
|
The original background without any effect added.
|
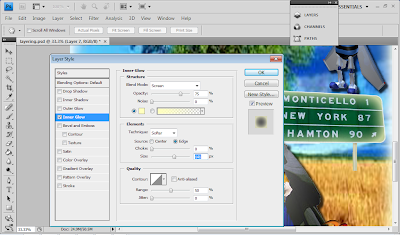
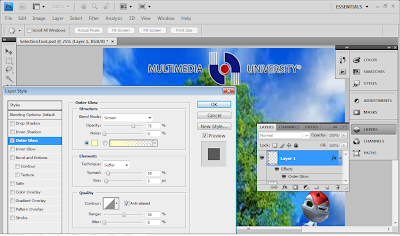
Inner effect of the background after changing the Layer Style >
Inner Glow ( Opacity = 75 , Choke = 10, Size = 150 )
|
|
 |
Layer Style > Drop Shadow ( Opacity = 75, Distance = 30, Spread = 5,
Size = 15 ) to create shadow for the Ebee. |
 |
The shadow is successfully being created for the Ebee. ^^
 |
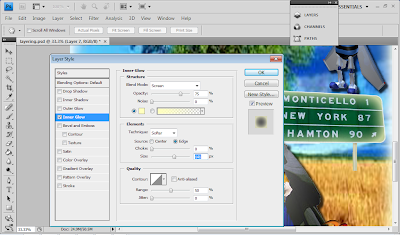
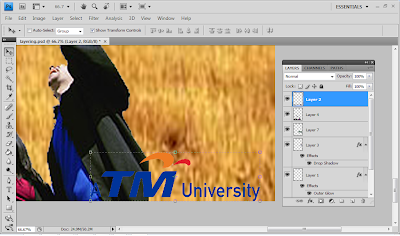
| The original road sign that are not edited yet. |
|
 |
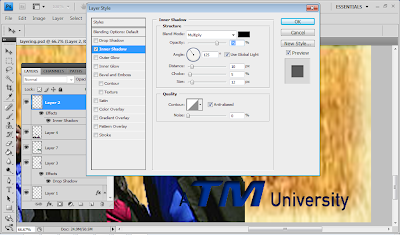
Layer Style > Inner Glow ( Opacity = 75 , Size = 141 ) to
create a inner glow effect for the road sign.
|
 |
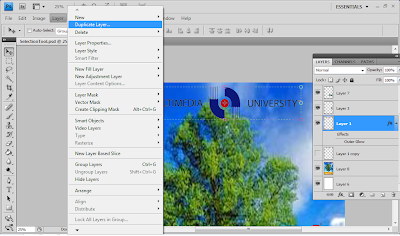
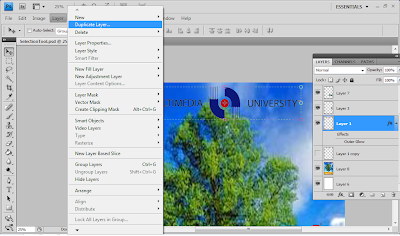
Layer > Duplicate Layer to create a shadow effect of the
MMU logo by duplicating it.
|
 |
Shadow effect of the MMU logo by using duplicate layer.
|
 |
Layer Style > Outer Glow (Opacity 75, Spread 10, Size 5, Range 50) to
create a white outer glow effect for the MMU logo.
 |
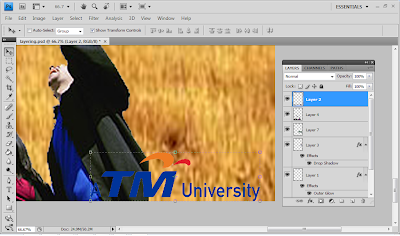
TM logo without any effect or layering added.
|
|
 |
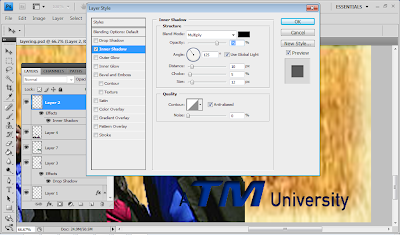
TM's logo after inner glow effect by changing the Layer Style >
Inner Glow (Opacity = 75 , Distance = 10, Choke = 5, Size = 12)
Layer Style > Outer Glow(Opacity = 75, Spread = 10, Size = 5, Range =50) to create a white outline on the TM logo.

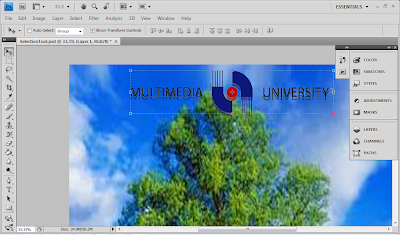
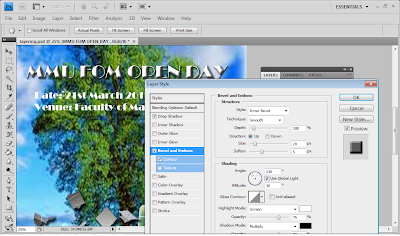
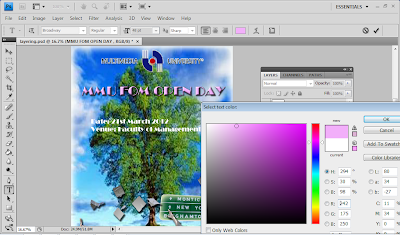
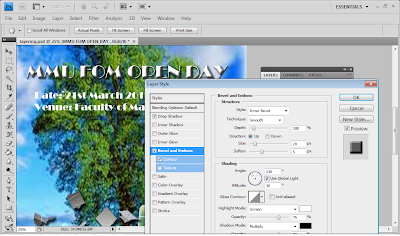
Use the Horizontal Type Tool to insert word on the background.
Then, go to Layer > Layer Style and change the font style.

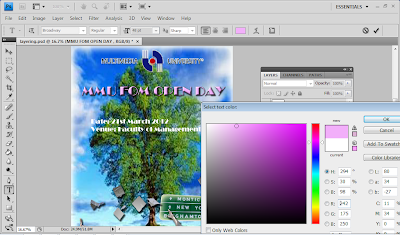
Then, go to Select Text Color to change the text's color.

This the final outcome of the Layering stage of my eWallpaper |