Finally, the last step is to link all the web pages together.
First of all, i want to link the four main buttons in my first individual webpage to the other links.
 |
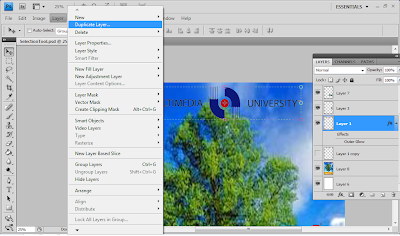
| Firstly, click on the image that i want it to link to the other page |
 |
| Go to'' Link'' that shows in properties, then click on the yellow folder and choose the webpage i want |
Now, i want to link the text in my content to other webpage by using Hyperlink
 |
| Highlight the text, and click on the top right icon( Hyperlink) |
 |
| Choose the webpage that i want to link by clicking on the yellow folder |
Lastly, i would like to have a email link on my webpage
 |
| Highlight the email address |
 |
| Click on the Email Link icon |
 |
| Paste/Type the email address in the E-Mail box |
Up to here, my individual link for assignment 3 is successfully completed =]
I want to thanks to my teammates, team leader for their cooperation and thanks to Dr.Ken Neo for his guiding on this assignment.
here are the references